AddToAny Blog
The new universal sharing menu design
Next week, AddToAny is rolling out a brand new design for the universal sharing menu. As a matter of fact, one menu leads to another in the new design:
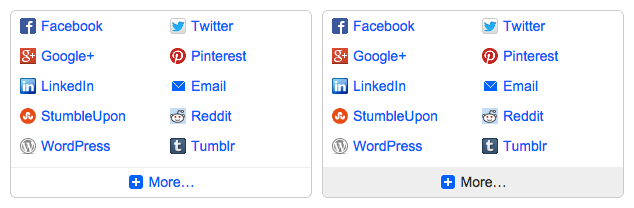
Menu 1 — The new “mini” menu of services in a classic drop-down
Service links are larger, legibly labeled, and closer in proximity to the universal share button. Email is a default service instead of a tab. The More button is more pronounced and serves to launch a brand new modal menu featuring all services.

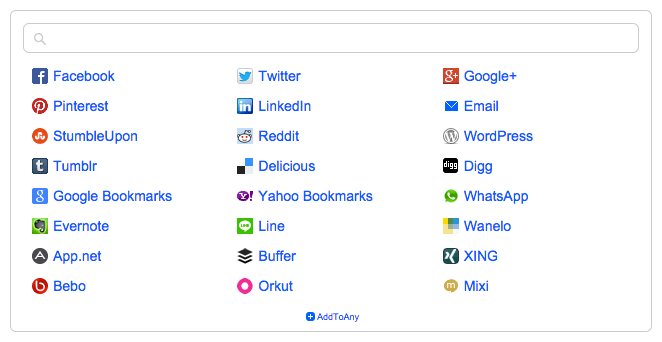
Menu 2 — The new “full” menu of services in a modal dialog
This menu makes better use of space and is fully responsive for displays small & large across mobile, desktops, tablets and hybrid devices. Email services from the former design’s email tab are here, too, and finding multiple services is faster and friendlier on mobile & tablets.

The new AddToAny design modernizes the end-user experience by increasing usability and removing complexity. We bid farewell to tabs, thick borders, and superfluous text in favor of subtle refinements that include large touch targets, intuitive cues, native smooth scrolling, instant button responses, and a whole lot more that just works.
All web browsers are supported in this update, even Internet Explorer 6, which is decades old but surprisingly not difficult to accommodate. This continues AddToAny’s long tradition of efficiently supporting the widest array of browsers, devices, and configurations.
Backwards compatibility is another key feature of the new design. Configurations applied to previous AddToAny menus are aptly applied to menus of the new design. Typical customizations do not require publisher-side changes; custom menu colors and most CSS overrides port over perfectly.
The new design rolls out to sites starting next week, and we’re excited about the follow-on releases that build upon and enhance the new design.
While we’re working on the next release, please get in touch if you have any feedback at all. Enjoy!
Developers & Designers
Developers and designers should take note of a few changes that may affect deeper modifications to previous AddToAny menu versions:
- Service links no longer have an HTML ID. Instead of hiding services using CSS, you can now exclude specific services with a single line of JavaScript.
- Menu and service link widths have changed, and dimensional overrides (height & width) should be avoided generally. Such overrides to the old design may impact how the new menus display.
- Custom margins are generally not recommended due to box-sizing calculations, so we recommend applying padding, if necessary, instead of margins.
- Custom border sizes are generally not recommended due to box-sizing calculations. We recommend applying box-shadow to increase the visual size of a border, and we recommend matching the background color to hide a border altogether.
Taking the above notes and AddToAny guides into consideration, feel free to inspect and target A2A class names and IDs to override all sorts of other styling declarations. As always, let us know if you have any feedback.
Update: It’s live!